動きがほしい
デスヨネー。サンプルを元に動きをいくつか作ってみます。
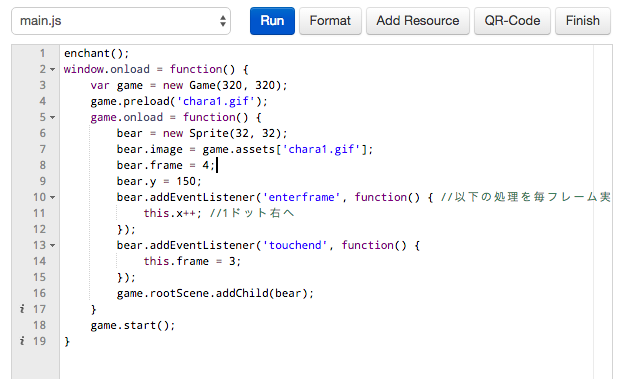
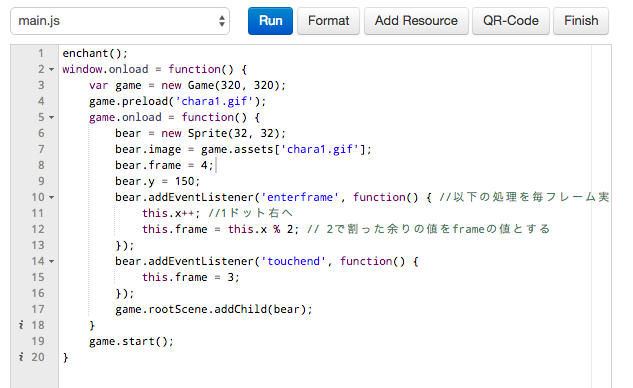
ふたたびサンプルを眺めてみる
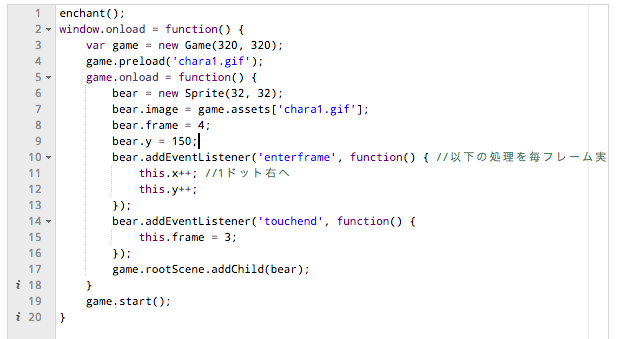
サンプル改変。斜め移動に変えてみる
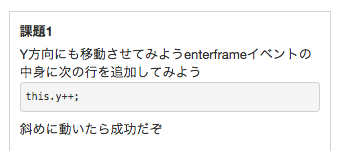
- チュートリアルで「this.y++;」をenterframeイベントの中に追加しろといっているので、Eventなんちゃらと書かれて括弧でくくられている中に追加してみます

- [Run]ボタンを押して実行してみると、斜め右下に落ちていきましたとさ

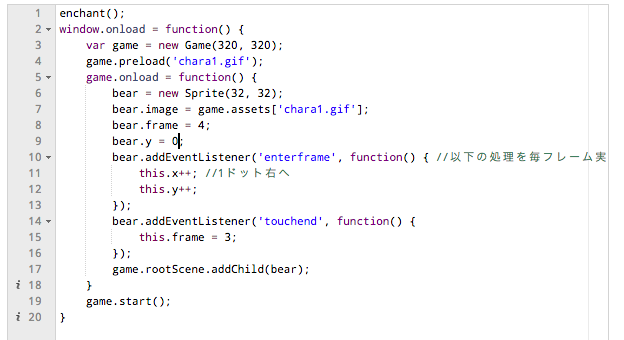
左上を起点に変えて斜めに動かしてみる
- 画像を表示させた経験からbearのy座標を操作すればいいような気がしてきたので、bear.y=150;の部分の値をbear.y=0;にしてみます。


- [Run]ボタンを押して実行してみると、クマが左上の頂点に登場したヨ

- Startすると、相かわらず斜め右下に落ちていきました

歩かせてみる
スケボーで滑るんじゃなくて、テクテクとね。
さて。この場合、一体「どこ」に、「何を」指定すればいいんでしょうか。ちょっと考えてみます。
-
どこに追記するか
- x軸方向に追加でy軸方向にも動かせるようになったことから、bear.addEventListener('enterframe',function(){});の中に何か書けば、パラパラ漫画のような制御ができそうな気がします。します(断言)
-
何を指定するか
- ちょっとだけ解説。フレームという言葉について。
- 絵の動きの1コマ1コマのこと。実質、ゲーム内の時間の単位となる。
というわけで、enterframe内に1コマずつどう変えてほしいかを書いてみます
-
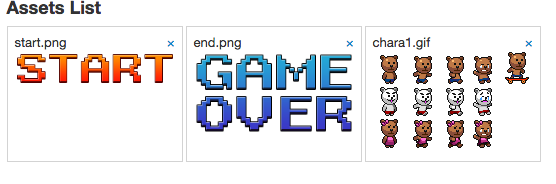
chara1.gifの、0番目と1番目の部分を交互に使いたい
- 今回、やや作為的ですが、x座標が2で割り切れるときは0番目、余りが出るときは1番目の画像としてみようかと。
- というわけでこんな(↓)感じで。実は、割り算の余りの値を取得したい場合は「%」を使うので、さくっとこれで書いてみた。

そのほか
えーっと…。いろいろ触ってみるに限ります。