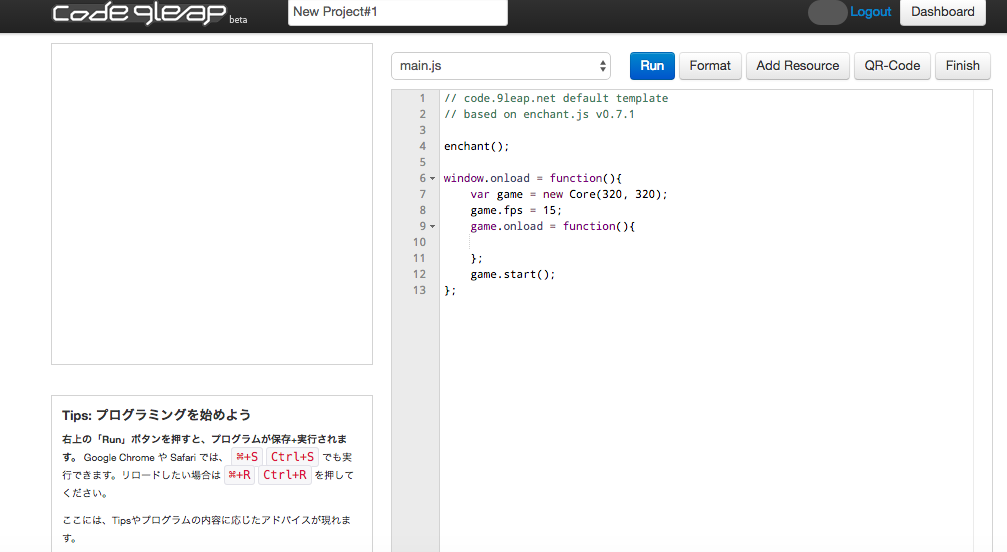
とにかくなんか作ってみる
あまり考えずに。理屈は経験してから考えればいいんです。
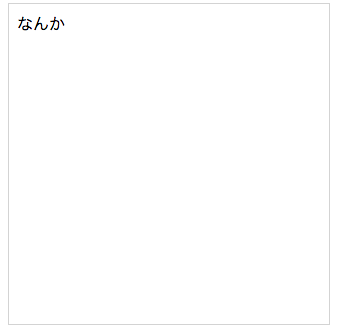
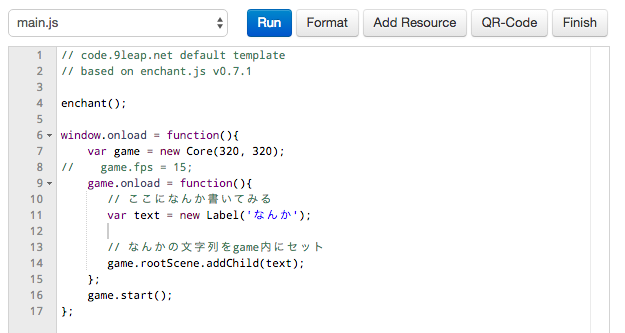
なんか出してみる
ほらほら!!なんか出たでしょ?しょ??
画面では8行目の左側に「//」を入れていますが気にしないでください。つけていてもつけていなくても動きます。
それと、今回の画面では「!」が出ていると思いますが、これも気にしないでください。使い方によっては危険なものになり得るので一応お知らせされていますが、今回の使い方では起こらない類のものです。
ちょっとスタート画面らしいものも出て欲しい
先ほどのコードでは「GAME START」さえ出てきません。文字だけでてきたのではあまりに寂しいです。
enchant.jsはゲーム開発用のツールなだけあって、標準でこれを表示する機能が付いています。使ってみます。ついでに先ほど作った画面では「!」が出ている行があると思います。これを消して、enchant.jsらしい表示にもしたいと思います。
というわけで、START出ました。ここの枠をポチれば、STARTが消えて「なんか」だけが残ります。
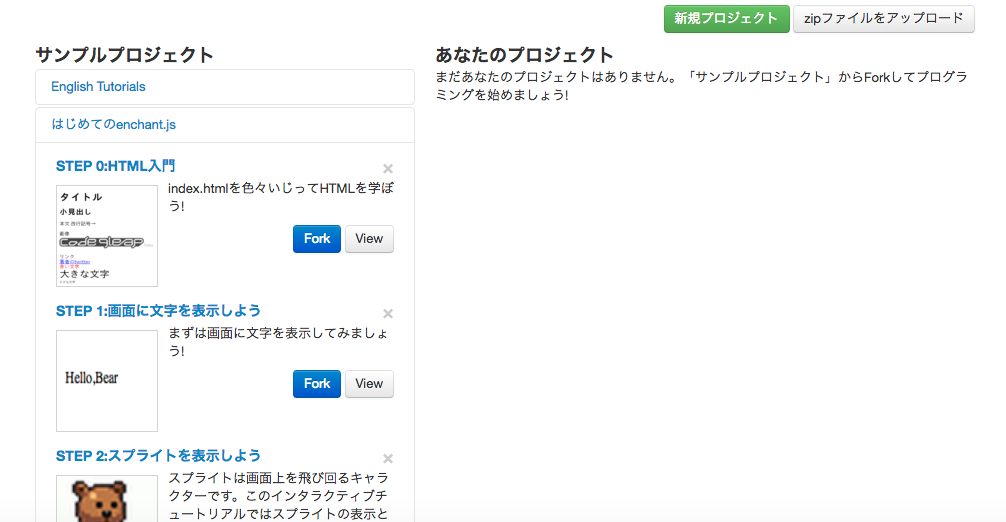
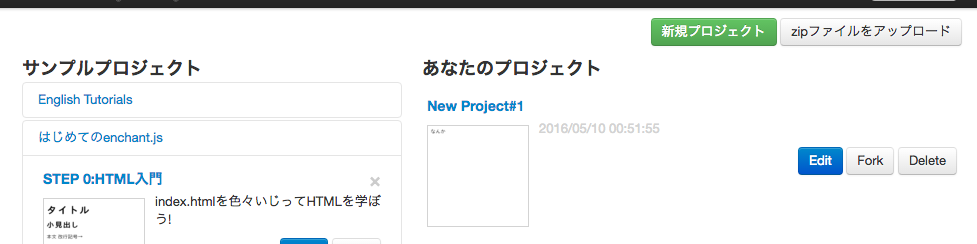
作ったプログラムを保存する
せっかく作ったなら残ってくれないと寂しいですからね。
再度触りたい時は[Edit]ボタンを押します。現状をコピーした上で派生編集をしたい場合は[Fork]を選びます。
あ、まあ、[Finish]ボタンを使わなくても、実は[Run]ボタンで保存されていたりするんですけどね。